Green dragon isolated on white background with clipping path Canvas Print • Pixers® - We live to change
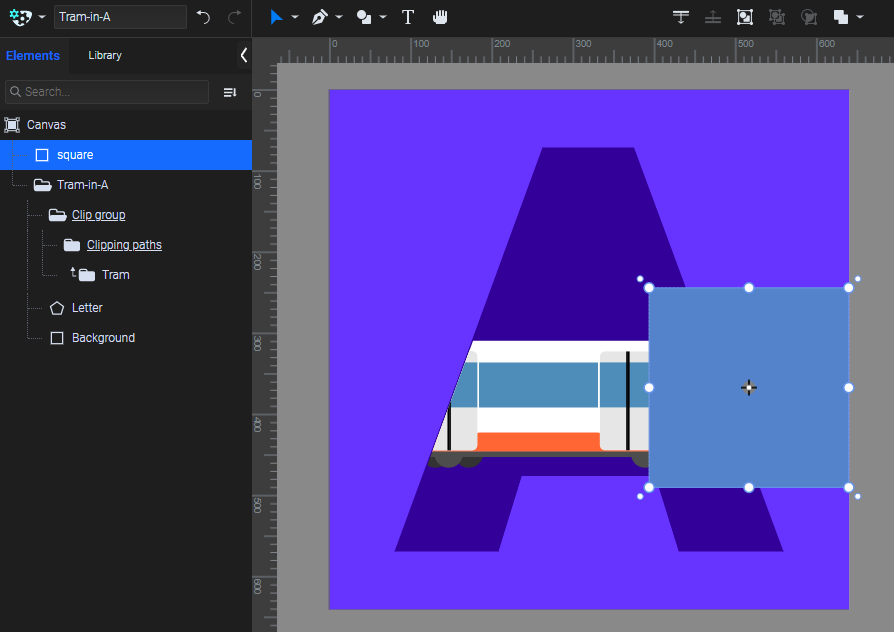
![P5 Feature Request]: clip (using the html canvas clip property after specifying a path) · Issue #2003 · processing/p5.js · GitHub P5 Feature Request]: clip (using the html canvas clip property after specifying a path) · Issue #2003 · processing/p5.js · GitHub](https://user-images.githubusercontent.com/28786457/27139096-b13d91ae-50e7-11e7-9c4b-ba971427f042.png)
P5 Feature Request]: clip (using the html canvas clip property after specifying a path) · Issue #2003 · processing/p5.js · GitHub

fabric 2.4.0 - issue using clipPath absolutePositioned with toSVG() · Issue #5267 · fabricjs/fabric.js · GitHub

White Canvas Frame Mock Up Template Square Size Isolated On White Background With Clipping Path For Arts Painting And Photo Hanging Interior Decoration Stock Photo - Download Image Now - iStock

Cute little cartoon school girl with curly hair. 3D rendering with clipping path and shadow over white, Canvas Print | Barewalls Posters & Prints | bwc3776729

fix(geometry): object bounding box, clip path taken into account · Issue #5275 · fabricjs/fabric.js · GitHub